cssで三角形を作成するときのためのコードです。
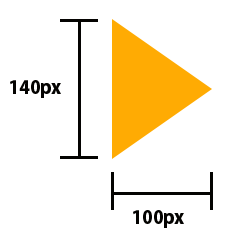
例えば…こんなサイズの三角形だとしたら…

cssはこう↓
width: 0;
height: 0;
border-width: 70px 0 70px 100px; /* height/2 0 height/2 width */
border-color: transparent transparent transparent #ffab03; /* leftに色指定 */
border-style: solid;▲(上向きの三角形)の場合はこちら↓
width: 0;
height: 0;
border-width: 0 70px 100px 70px; /* 0 width/2 height width/2 */
border-color: transparent transparent #ffab03 transparent; /* bottomに色指定 */
border-style: solid;▼(下向きの三角形)の場合はこちら↓
width: 0;
height: 0;
border-width: 100px 70px 0 70px; /* height width/2 0 width/2 */
border-color: #ffab03 transparent transparent transparent; /* topに色指定 */
border-style: solid;◀(左向きの三角形)の場合はこちら↓
width: 0;
height: 0;
border-width: 70px 100px 70px 0; /* height/2 width height/2 0 */
border-color: transparent #ffab03 transparent transparent; /* rightに色指定 */
border-style: solid;ボタンやフロー図など、三角形使う機会って結構多い気がします。


