プラグイン、Contact Form7でお問い合わせを作成時のカスタマイズ例です。
カスタマイズ例
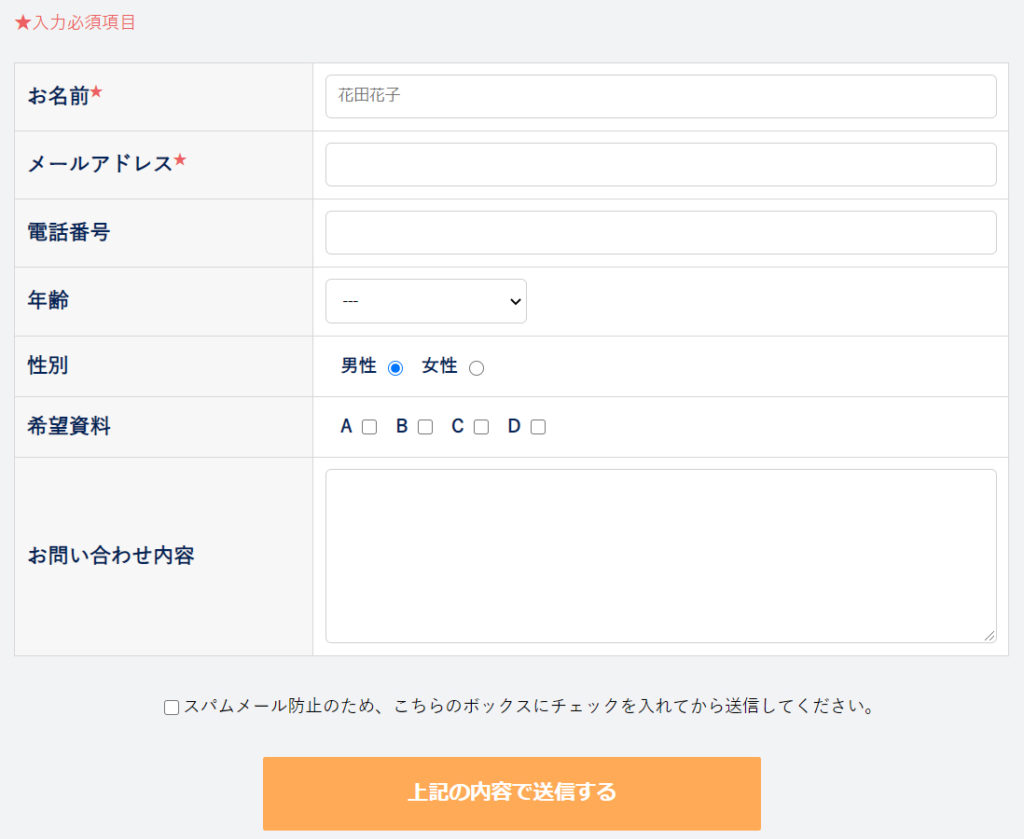
PC時はこんな感じ↓

SP時はこんな感じ↓にレスポンシブします。(画像中途半端なところできれてます…)

Contact Form7の編集画面へ貼り付けるコード
<div class="form-wrap">
<p class="caution">★入力必須項目</p>
<table class="inquiry">
<tr>
<th><label for="name">お名前<sup>★</sup></label></th>
<td> [text* your-name id:name placeholder "花田花子"]</td>
</tr>
<tr>
<th><label for="email">メールアドレス<sup>★</sup></label></th>
<td>[email* your-email id:email]</td>
</tr>
<tr>
<th><label for="tel"> 電話番号</label></th>
<td>[tel your-tel id:tel]</td>
</tr>
<tr>
<th><label for="age">年齢</label></th>
<td> [select your-age id:age include_blank "10代" "20代" "30代" "40代" "50代" "60代" "70代"] </td>
</tr>
<tr>
<th><label for="gender">性別</label></th>
<td> [radio your-gender id:gender label_first use_label_element default:1 "男性" "女性"]</td>
</tr>
<tr>
<th><label>希望資料</label></th>
<td>[checkbox your-need label_first use_label_element "A" "B" "C" "D"]</td>
</tr>
<tr>
<th><label for="message">お問い合わせ内容</label></th>
<td> [textarea your-message id:message]</td>
</tr>
</table>
<div class="submit-box">
[acceptance acceptance-442 class:spam1]スパムメール防止のため、こちらのボックスにチェックを入れてから送信してください。
[submit id:formbtn "上記の内容で送信する"]
</div>
</div>cssに追加するコード
/*全体の枠*/
.form-wrap{
max-width: 800px;
margin:0 auto;
padding:30px;
background: #fff;
}
/*tableの設定*/
.inquiry{
width: 100%;
border-collapse: collapse;
border:solid 1px #d7d7d7;
margin-bottom:30px;
background:#fff;
}
.inquiry th, .inquiry td{
border:solid 1px #d7d7d7;
padding:10px;
}
.inquiry th{
text-align:left;
padding:10px;
width:30%;
background:#f7f7f7;
}
.inquiry td{
width: 70%;
padding:10px;
font-size:13px;
}
/*ラベルの設定*/
.caution{
color:#ec5f62;
margin-bottom:20px;
}
label{
color:#012256;
font-weight:bold;
font-size:1.2em;
}
label sup{
font-size: 60%;
color:#ec5f62;
}
/*フォームパーツの設定*/
input[type="text"],
input[type="email"],
input[type="tel"],
textarea{
width: 100%;
border: #cfcfcf solid 1px;
background:#fff;
border-radius:5px;
padding:10px;
}
select{
width: 30%;
border: #cfcfcf solid 1px;
border-radius:5px;
padding:10px;
}
/*送信ボタンの配置設定*/
.submit-box{
text-align: center;
}
/*送信ボタンのデザイン変更*/
#formbtn{
display: block;
padding:1em 0;
margin:30px auto 0;
width:50%;
background:#ffaa56;
color:#fff;
font-size:18px;
font-weight:bold;
border-radius:2px;
border: none;
}
/*送信ボタンマウスホバー時*/
#formbtn:hover{
opacity:0.7;
}
@media(max-width:768px){
.form-wrap{
max-width: 100%;
padding:20px;
}
.inquiry th,.inquiry td {
display:block!important;
width:100%!important;
border-top:none!important;
-webkit-box-sizing:border-box!important;
-moz-box-sizing:border-box!important;
box-sizing:border-box!important;
}
.inquiry tr:first-child th{
border-top:1px solid #d7d7d7!important;
}
}以上です!
Contact Form7はとっても使い勝手のよいプラグインなので、いろいろ試してみたいですね!


